블록 태그 div. span 차이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div & span</title>
</head>
<style type="text/css">
#div0 {background-color: aquamarine;
padding: 5px;}
#span0 {background-color: coral;
}
</style>
<body>
<br>
<div id="div0"> 안녕하세요 윤고랭이 사진실입니다.</div>
<br>
<span id="span0">안녕하세요 윤고랭이 사진실입니다.</span>
</body>
</html>

div는 외각 전체까지 영역이고
span은 문장까지만 영역입니다.
줄바꿈에도 차이가 있습니다.
리스트
순서 있는 리스트 <ol></ol>
순서 없는 리스트 <ul></ul>
정의 리스트 <dl></dl>
리스트 아이템
<li></li> (</li>생략가능)
표에 사용 되는 태그들
<table> : 표 전체를 담는 컨테이너
<caption> : 표 제목
<thead> : 헤딩 셀 그룹
<tfoot> : 바닥 셀 그룹
<tbody> : 데이터 셀 그룹
<tr> : 행. 여러 <td>, <th> 포함
<th> : 열 제목(헤딩) 셀
<td> : 데이터 셀
<header>
페이지나 섹션의 머리말 표현
<nav>
하이퍼링크들을 모아 놓은 특별한 섹션
페이지 내 목차를 만드는 용도
<section>
문서의 장 혹은 절을 구성하는 역할
일반 문서에 여러 장이 있듯이 웹 페이지에 여러 <section> 가능
<article>
본문과 연관 있지만, 독립적인 콘텐츠를 담는 영역
보조기사, 블로그, 포스트, 댓글 등 기타 독립적인 내용
<article>에 담는 내용이 많은 경우 여러 <section> 둘 수 있음
<aside>
본문에서 약간 벗어난 노트나 팁
페이지의 오른쪽,왼쪽에 배치
<footer>
꼬리말 영역, 주로 저자나 저작권 정보
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div & span</title>
<style >
html,body {margin: 0; padding: 0; height: 100%;}
.header {width: 100%; height: 15%;
background: yellow;}
.nav{width: 15%; height: 70%; float: left;
background: orange;}
.section{width: 70%; height: 70%; float: left;
background: olivedrab;}
.aside{width: 15%; height: 70%; float: left;
background: orange;}
.footer{width: 100%; height: 15%; clear: both;
background: purple;}
</style>
</head>
<body>
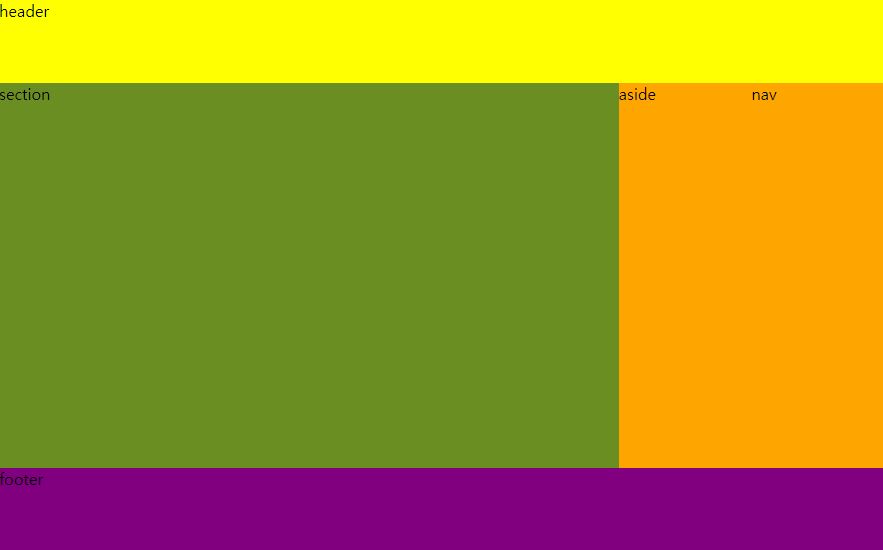
<header class="header">header</header>
<nav class="nav">nav</nav>
<section class="section">section</section>
<aside class="aside">aside</aside>
<footer class="footer">footer</footer>
</body>
</html>
float : left;

float : right

clear : both;
(흐름제거) 오른쪽, 왼쪽을 취소
즉, clear는 취소하자! 라는 뜻으로 오른쪼 왼쪽에 사진이나 글이 있어도
밑으로 내려갑니다.
<a> 태그
문서를 링크 시키기 위해 사용하는 태그
href : 연결할 주소 링크
target : 링크를 클릭 할 때 새창인지 바로 열지 선택
- _self : 링크를 클릭한 창에 열기
- _blank : 새창
- parent : 부모창으로 열기
- _top : 가장 상위 창
title : 링크에 커서를 올릴 때 설명이 나오게 설정
--계속 수정할 예정--


