브라우저는 크롬으로 사용.
Vue를 크롬 확장프로그램을 추가해야하는데
구글에 'Vue 크롬 확장 프로그램' 이라 치면 바로 첫번째로 구글 확장프로그램이 나온다 클릭

설치를 하면

Vue 확장 아이콘 오른쪽버튼 누르고 '확장 프로그램 관리' 클릭

먼저 Vue사이트에서 기본적인 문법, 용어 알아보기
https://kr.vuejs.org/v2/guide/instance.html
Vue 인스턴스 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
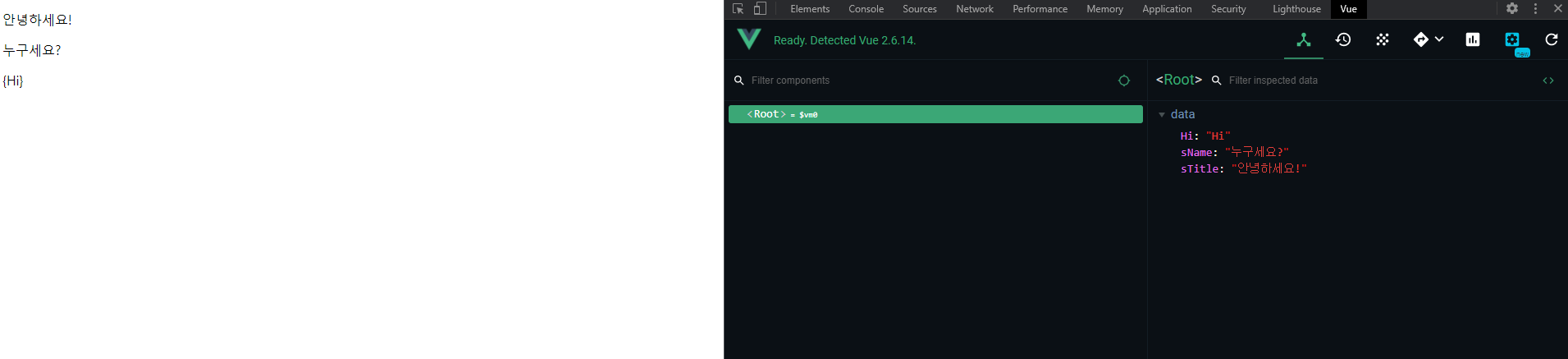
hello_vuejs.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
//Vue script
</head>
<body>
<div id="main">
<p>{{ sTitle }}</p>
<p>{{ sName }}</p>
<p>{Hi}</p>
</div>
<script>
Vue.config.devtools=true; //이걸 써줘야 F12 눌렀을때 Vue 탭이 나온다.
//1. 뷰 CDN 설정
//2. 뷰 인턴스 생성
//3. 화면에 데이터 바인딩
// 데이터 출력은 머스태시({{ }}) 템플릿 사용
new Vue({
el: "#main",
data: {
sTitle: "안녕하세요!",
sName: "누구세요?",
Hi : "Hi"
}
});
</script>
</body>
</html>

데이터출력은 {{}} 머스태시 템플릿

Vue는 초보자도 쉽게 할 수 있는거 같고, 눈에 보기에도 명확해서 보기 좋은거 같다.
v-bind.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
<style>
/* 화면에 렌더링 할 때 사용할 제목의 색상을 파란색으로 정의 */
.blue_style {color: blue}
</style>
</head>
<body>
<div id="main">
<!-- v-bind 안에서도 스크립트를 사용할 수 있으므로 변수와 문장을 연결 -->
<!-- v-bind 디렉티브 -->
<h1 v-bind:class="sColorName + '_style'">안녕하세요</h1>
<p>{{sTitle}}</p> <!-- HTML 엘리먼트값을 만듦 -->
<input v-bind:value="sDate"><!-- HTML 어트리뷰트 값을 만듦 -->
</div>
<script>
Vue.config.devtools=true;
//1. 뷰 CDN 설정
//2. 뷰 인턴스 생성
//3. 화면에 데이터 바인딩
// 데이터 출력은 머스태시({{ }}) 템플릿 사용
new Vue({
el: '#main',
data:{
//Date 객체의 getFullYear() 메서드로 올해 문장 준비
sTitle: '반가워',
sDate: '올해 연도:' + new Date().getFullYear(),
sColorName:'blue'
}
});
</script>
</body>
</html>
하면서 뭔가 신기하다 생각한 v-model
v-model.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
<style>
/* 화면에 렌더링 할 때 사용할 제목의 색상을 파란색으로 정의 */
.blue_style {color: blue}
</style>
</head>
<body>
<div id="main">
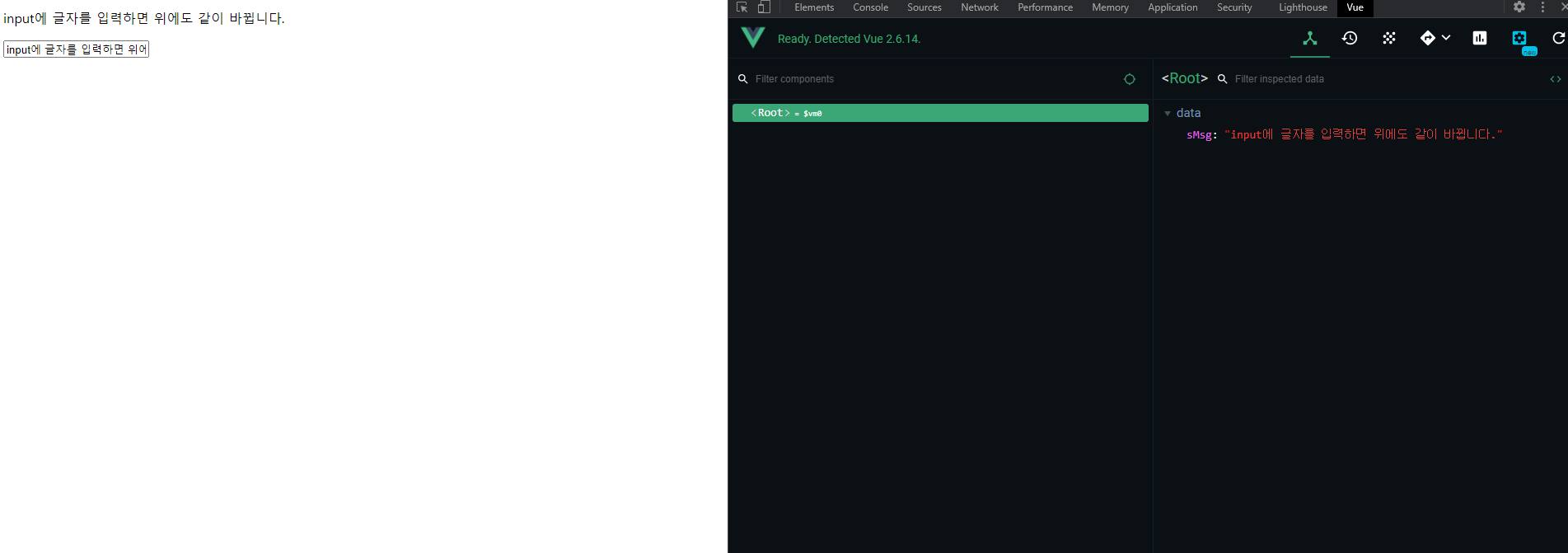
<p>{{sMsg}}</p>
<!-- v-model은 데이터를 가져오는 동시에 입력이 동기화됨 -->
<!-- v-bind와 v-model의 차이점 -->
<!-- v-bind는 단방향 데이터 바인딩이고 -->
<!-- v-model은 양반향 데이터 바인딩 -->
<input v-model:value="sMsg">
</div>
<script>
Vue.config.devtools=true;
var main = new Vue({
el : '#main',
data : {
sMsg : 'input에 글자를 입력하면 위에도 같이 바뀝니다.'
}
});
</script>
</body>
</html>

v-model은
디렉티브를 사용하여 폼 input과 textarea 엘리먼트에 양방향 데이터 바인딩을 생성할 수 있습니다. 입력 유형에 따라 엘리먼트를 업데이트 하는 올바른 방법을 자동으로 선택합니다.
v-on.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
<style>
/* 화면에 렌더링 할 때 사용할 제목의 색상을 파란색으로 정의 */
.blue_style {color: blue}
</style>
</head>
<body>
<div id="app">
<h1>{{sTitle}}</h1>
<!-- 버튼을 누르면 fnChangeTitle 메서드로 이벤트
핸들러 수행-->
<button v-on:click="fnChangeTitle">ㅇㅇ</button>
//버튼을 클릭 시 fnChangeTitle 호출, onclick과 같은 기능
</div>
<script>
Vue.config.devtools=true;
var app = new Vue({
el : '#app',
data : {
sTitle: "ㅈㅇㅇ ㅎㅁㅇ ㅈ ㄲㅇ"
},
methods: {
fnChangeTitle() {
//this는 Vue 객체의 인스턴스를 가리킴
this.sTitle = 'ㅈㄱ ㅇㅈㅇ!'
}
}
});
</script>
</body>
</html>v-on은
디렉티브를 사용하여 DOM 이벤트를 듣고 트리거 될 때 JavaScript를 실행합니다.
버튼을 누르면 함수를 호출

↓

v-for.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
<style>
/* 화면에 렌더링 할 때 사용할 제목의 색상을 파란색으로 정의 */
.blue_style {color: blue}
</style>
</head>
<body>
<div id="app">
<h1>혁명이가 좋아하는 과일은?</h1>
<ol>
<!-- v-for를 통해서 반복문으로 aFruits 과일 배열 데이터를 가져옴 -->
<li v-for="items in aFruits">
<!-- aFruits 안의 항목을 하나씩 꺼내서 HTML로 렌더링 -->
<p>{{ items.aFruitName }}</p>
</li>
</ol>
</div>
<script>
Vue.config.devtools=true;
var app = new Vue({
el : '#app',
data : {
aFruits: [
{aFruitName: '사과'},
{aFruitName: '참외'},
{aFruitName: '청포도'}
]
}
});
</script>
</body>
</html>for은 말그대로 반복 data 배열에 있는 과일들을 차례로 나오게
v-if.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.jsdelivr.net/npm/vue"></script>
<style>
/* 화면에 렌더링 할 때 사용할 제목의 색상을 파란색으로 정의 */
.blue_style {color: blue}
</style>
</head>
<body>
<div id="app">
<h1>{{bFlag}}</h1>
<p v-if="bFlag == true">앞면!</p>
<p v-else>뒷면!</p>
</div>
<script>
Vue.config.devtools=true;
var app = new Vue({
el : '#app',
data : {
bFlag : Math.random() > 0.5
}
});
</script>
</body>
</html>조건부 렌더링 v-if
디렉티브는 조건에 따라 블록을 렌더링하기 위해 사용됩니다. 블록은 디렉티브의 표현식이 true 값을 반환할 때만 렌더링됩니다.
'Front-End > Vue' 카테고리의 다른 글
| [Vue] 기초-2 (0) | 2021.07.22 |
|---|


